返回
2023/7/19 16:59:49
如何使用全局按钮样式
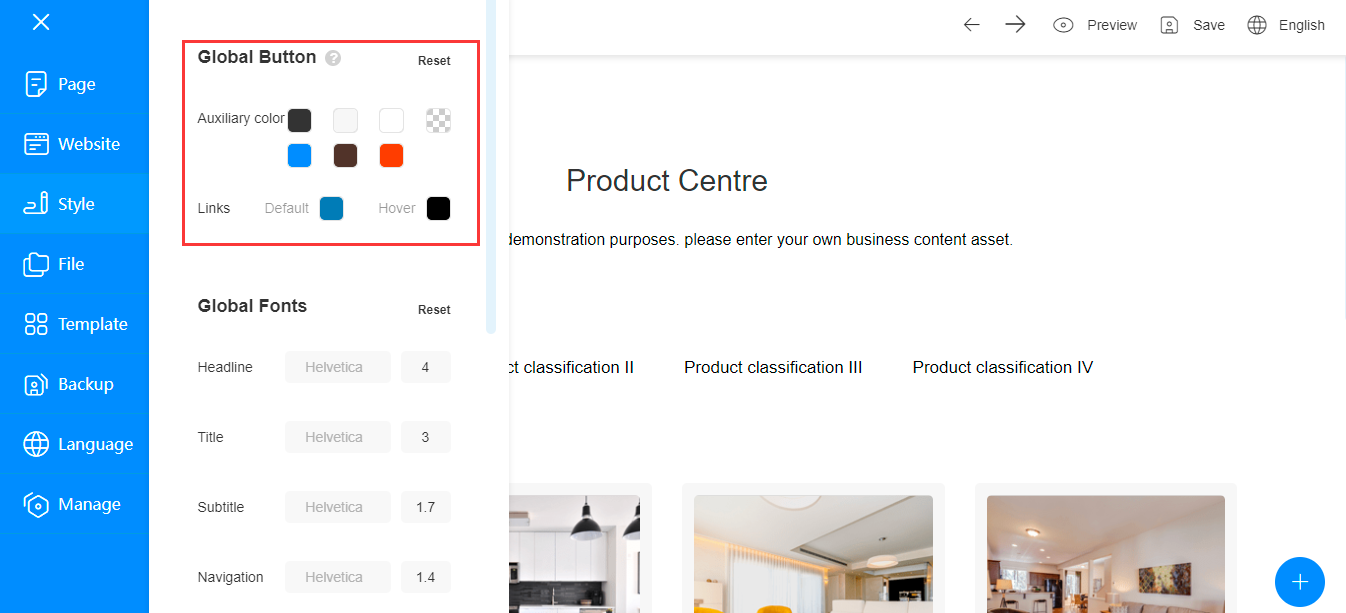
1. 我们可以看到,全局按钮下有辅助颜色,这些颜色用以控制插件里不同样式的按钮颜色。

2. 接下来让我们介绍一下不同颜色对应的按钮样式,如下图所示:

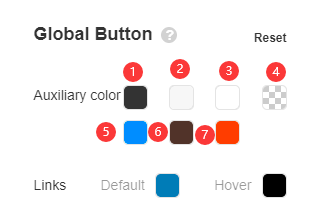
(1)黑色背景按钮
(2)灰色背景按钮
(3)白色背景按钮
(4)透明背景按钮,带边框
(5)蓝色背景按钮
(6)咖色背景按钮
(7)黄色背景按钮
随着插件的不断丰富更新,我们会不断添加新的颜色。
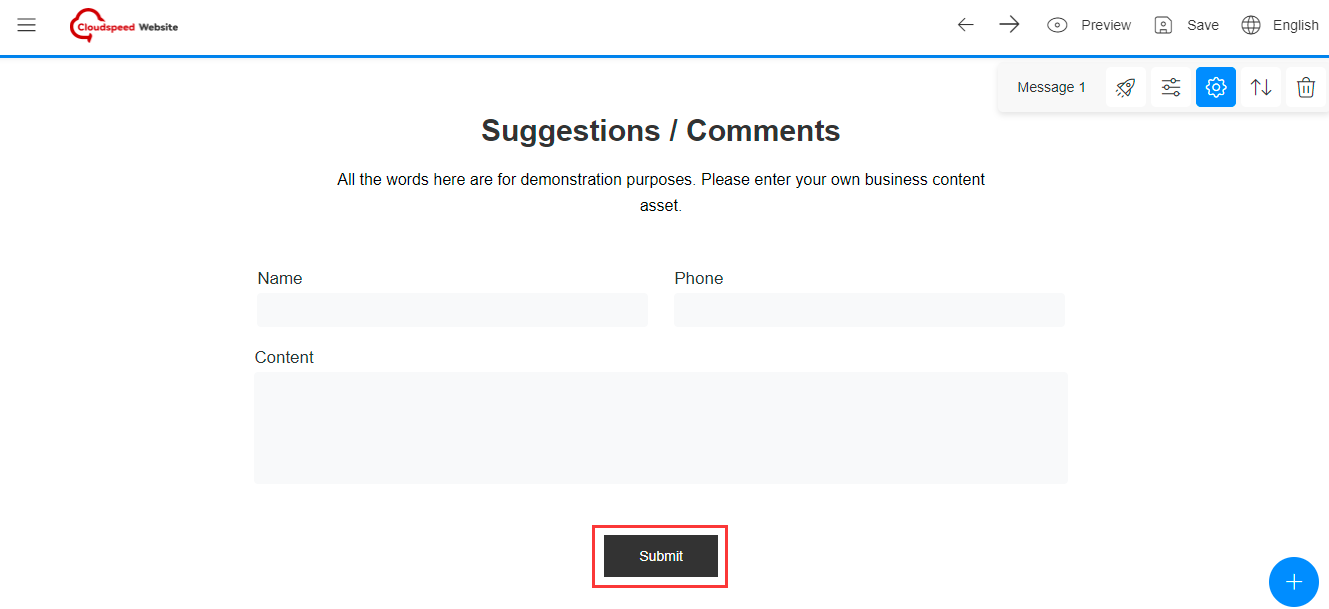
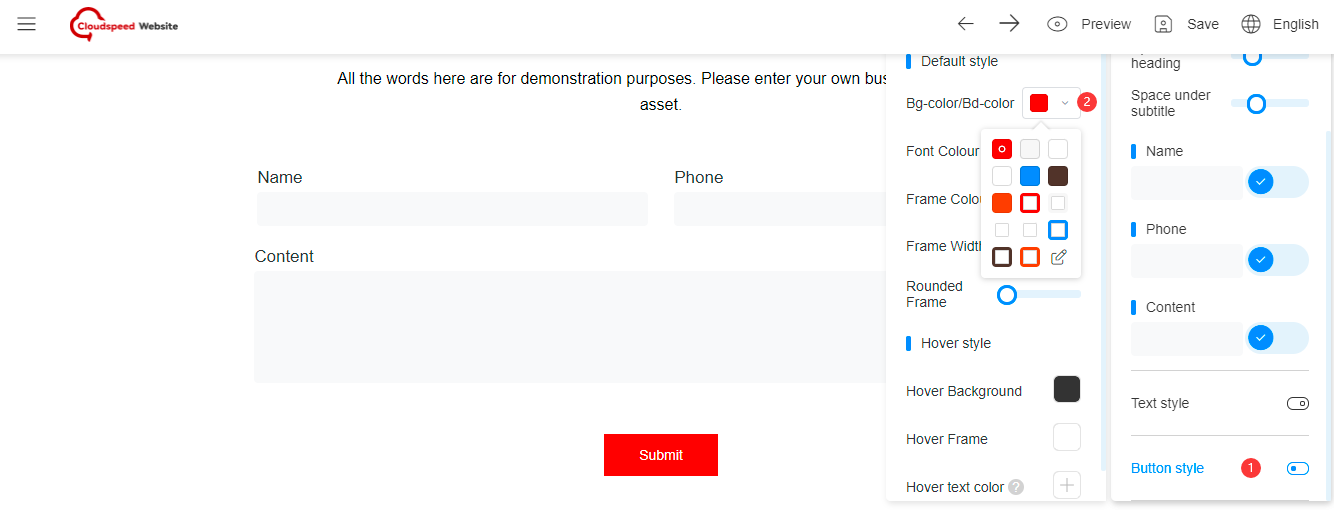
3. 请看以下操作演示:拖入一个表单插件,按钮颜色是黑色。

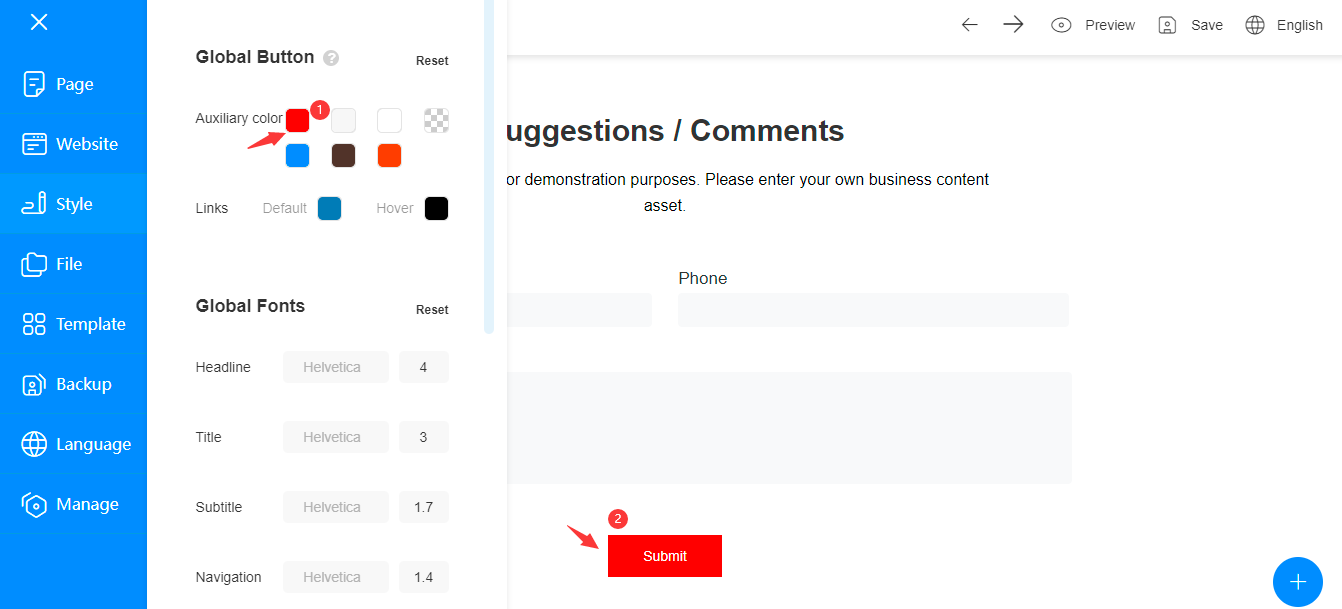
如果在样式中更改了对应黑色按钮的颜色设置,插件中的按钮颜色就会相应改变,如下图所示:

在插件按钮样式中,也可以根据全局样式快速选择按钮样式。

这种设置在网页主题色使用中比较常见,有效规范网页颜色,提高设计效率。